For example, APIs for accessing local storage information, web page information, and generating requests that may be present in benign, vulnerable, and malicious extensions. There are multiple options to handle messages, have a look at runtime.sendMessage and runtime.Port. If a content script needs data, it sends a message with a payload which the background script can differentiate and respond with the requested data.
Event Type Description show.bs.modal This event fires immediately when the show instance method is called. If caused by a click, the clicked element is available as the relatedTarget property of the event. Shown.bs.modal This event is fired when the modal has been made visible to the user . Hide.bs.modal This event is fired immediately when the hide instance method has been called. Hidden.bs.modal This event is fired when the modal has finished being hidden from the user . Loaded.bs.modal This event is fired when the modal has loaded content using the remote option.
The WAVE Chrome, Firefox, and Edge extensions allows you to evaluate web content for accessibility issues directly within your browser. Because the extension runs entirely within your web browser, no information is sent to the WAVE server. This ensures 100% private and secure accessibility reporting. The extension can check intranet, password-protected, dynamically generated, or sensitive web pages. Also, because the WAVE extension evaluates the rendered version of your page, locally displayed styles and dynamically-generated content from scripts or AJAX can be evaluated. Web browsers are a key enabler of a wide range of online services, from shopping and email to banking and health services.
This paper describes an approach for specifying and enforcing flexible information-flow policies on the Chromium web browser. We develop a detailed formal model of our approach, for which we prove noninterference. We also develop a corresponding prototype system built on top of Chromium. In Lesti_Fpc 1.3.2 I have added the possibility to edit the cacheTags and Parameters via an event.
The idea of the Fpc was very clear and simple, but every day I get requests from developers with problems, that aren't that simple. For exampleoblomovx wanted toDisable Cleaning of Categories after product save. Maybe 98% of all Fpc users didn't need the possibilty to disable this functionality. Orriznmage wanted toAdd AJAX parameterto make a differnce between requests that are made by ajax and normal requests. To let the Fpc simple, but also give those people the possiblity for there workflow I have made it like Magento.
I have dispatched some events to work a little bit more advanced with the behavior of the Fpc. The WAVE Chrome extension allows you to evaluate web content for accessibility issues directly within Chrome. Get the ancestors of each element in the current set of matched elements, up to but not including the element matched by the selector, DOM node, or jQuery object. Get the descendants of each element in the current set of matched elements, filtered by a selector, jQuery object, or element.
Recalculates the state of the affix based on the dimensions, position, and scroll position of the relevant elements. The .affix, .affix-top, and .affix-bottom classes are added to or removed from the affixed content according to the new state. This method needs to be called whenever the dimensions of the affixed content or the target element are changed, to ensure correct positioning of the affixed content. CORS requests are ignored in Safari in the background and pop up pages if the extension has those domains in their manifest permissions. Note that CORS is enforced for content scripts, which matches a change Chrome is also making soon. Vulnerable web browser extensions can be used by an attacker to steal users' credentials and lure users into leaking sensitive information to unauthorized parties.
Current browser security models and existing JavaScript security solutions are inadequate for preventing JavaScript injection attacks that can exploit such vulnerable extensions. The protection is enforced at runtime by distinguishing malicious code from the randomized extension code. We implemented our protection mechanism for the Mozilla Firefox browser and evaluated it on a set of vulnerable and non-vulnerable Firefox extensions. The evaluation results indicate that our approach can be a viable solution for preventing attacks on JavaScript-based browser extensions. In designing and implementing our approach, we were also able to reduce false positives and achieve maximum backward compatibility with existing extensions. The default includes protections against trackers that collect your browsing data across multiple websites and cryptominers.
Firefox also offers protections against harmful scripts, such as malware that drains your battery. We all know why Cross Site Scripting can be dangerous, but there are many reason that you might need to do it anyway. In our case, we are developing a website widget that can be pasted into any person's site with just a small javascript snippet. Once the code is installed , the necessary support files can be loaded and the data for the widget can be retrieved from our servers.
Obviously, the domain names will not be the same and this will cause a Cross Domain Request to occur. I develop a firefox extension for a browser-based game and recently discovered some odd behvaviour. With my extension or firebug observing the ajax requests made from the page, the script ccreating them would never get calledback. The request would be correctly observed and processed by both firebug and my extension ... But the page itself would never hear from the request again -- like it had disappeared into a black hole.
Get the ancestors of each element in the current set of matched elements, optionally filtered by a selector. Get the parent of each element in the current set of matched elements, optionally filtered by a selector. Reduce the set of matched elements to those that match the selector or pass the function's test.
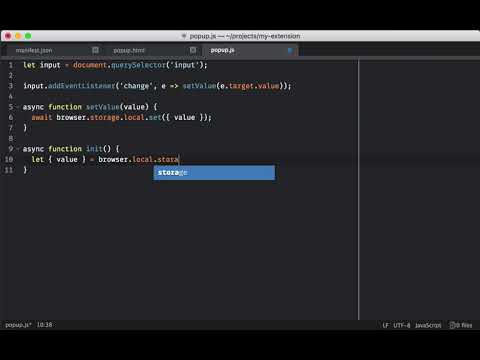
As of version 1.3 jQuery supports certain types of cross domain ajax requests. The "issue" with dev.to website is that it uses HTML5 History api to browse pages . Firefox doesn't listen for url changes if the page isn't fully reloaded and therefore doesn't execute our content script. That's why we're going to need a background script to listen for url changes via History API, and manually execute the frontend script when needed.
To conclude the whole package we have to establish an information exchange channel between the content scripts and background scripts . Because each has their own permission and feature sets. It holds meta data about the package, permissions, content and background scripts. Below some basic metadata with author name, description and version.
Icons can be SVG vector graphics, they will be scaled by Firefox. The manifest.json reference is pretty good, so I'll show only some parts of my Manifest. Name type default description interval number 5000 The amount of time to delay between automatically cycling an item. Pause string | null "hover" If set to "hover", pauses the cycling of the carousel on mouseenter and resumes the cycling of the carousel on mouseleave. If set to null, hovering over the carousel won't pause it. Wrap boolean true Whether the carousel should cycle continuously or have hard stops.
Keyboard boolean true Whether the carousel should react to keyboard events. Event Type Description show.bs.popover This event fires immediately when the show instance method is called. Shown.bs.popover This event is fired when the popover has been made visible to the user . Hide.bs.popover This event is fired immediately when the hide instance method has been called. Hidden.bs.popover This event is fired when the popover has finished being hidden from the user . Inserted.bs.popover This event is fired after the show.bs.popover event when the popover template has been added to the DOM.
Event Type Description show.bs.tooltip This event fires immediately when the show instance method is called. Shown.bs.tooltip This event is fired when the tooltip has been made visible to the user . Hide.bs.tooltip This event is fired immediately when the hide instance method has been called.
Hidden.bs.tooltip This event is fired when the tooltip has finished being hidden from the user . Inserted.bs.tooltip This event is fired after the show.bs.tooltip event when the tooltip template has been added to the DOM. Name type default description backdrop boolean or the string 'static' true Includes a modal-backdrop element. Alternatively, specify static for a backdrop which doesn't close the modal on click. Keyboard boolean true Closes the modal when escape key is pressed show boolean true Shows the modal when initialized. Remote path false This option is deprecated since v3.3.0 and has been removed in v4.
We recommend instead using client-side templating or a data binding framework, or calling jQuery.load yourself. When recording Selenium IDE assumes that all the elements are already present in the DOM but this is not always the case. Selenium IDE is asynchronous therefore is necessary to add an explicit command to put Selenium waiting until the result of the triggered action is received. For example a click on the button 'next record' result in showing the next record of the foundset. The result of the action is not immediate therefore the expected value cannot be immediately target with Selenium.
Selenium should wait until the result of the click action is complete before targeting the values of the next record. Use the commandswaitForto wait a specific element or a specific value to be loaded on the page. $.ajax not working in chrome but is working in firefox and IE, Hello all!
I'm hijacking any clicks on an anchor tag and making an ajax call with it. While this 1) If you run on local folder and not running on server, then chrome have security reasons not to run these type of javascript calls. There is multiple threads around stack overflow about running localy javascript ajax calls on chrome if thats the case.
Ajax post working on windows, not on android, I can access the host from both the desktop and the phone from a web browser to do everything manually. The ChromeVox screen reader is an extension to Chrome that brings the speed, versatility, and security of Chrome to visually impaired users. Unlike most accessibility software, it is built using only web technologies like HTML5, CSS and Javascript. ChromeVox was designed from the start to enable unprecedented access to modern web apps, including those that utilize W3C ARIA to provide a rich, desktop-like experience.
This enables visually impaired users to experience the power of web applications while also giving developers a way to verify the accessibility of their web applications. Get the current computed width for the first element in the set of matched elements or set the width of every matched element. Get the current value of the first element in the set of matched elements or set the value of every matched element.
Add or remove one or more classes from each element in the set of matched elements, depending on either the class's presence or the value of the state argument. Get the siblings of each element in the set of matched elements, optionally filtered by a selector. Get the current vertical position of the scroll bar for the first element in the set of matched elements or set the vertical position of the scroll bar for every matched element. Replace each element in the set of matched elements with the provided new content and return the set of elements that was removed. Remove a single class, multiple classes, or all classes from each element in the set of matched elements.
Get the value of a property for the first element in the set of matched elements or set one or more properties for every matched element. Get all preceding siblings of each element in the set of matched elements, optionally filtered by a selector. Get the immediately preceding sibling of each element in the set of matched elements. If a selector is provided, it retrieves the previous sibling only if it matches that selector. Get the current computed outer width for the first element in the set of matched elements or set the outer width of every matched element. Get the current computed outer height for the first element in the set of matched elements or set the outer height of every matched element.
Get the current coordinates of the first element, or set the coordinates of every element, in the set of matched elements, relative to the document. Get all following siblings of each element in the set of matched elements, optionally filtered by a selector. Get the immediately following sibling of each element in the set of matched elements. If a selector is provided, it retrieves the next sibling only if it matches that selector.
Get the current computed inner width for the first element in the set of matched elements or set the inner width of every matched element. Get the current computed inner height for the first element in the set of matched elements or set the inner height of every matched element. Get the HTML contents of the first element in the set of matched elements or set the HTML contents of every matched element. Get the current computed height for the first element in the set of matched elements or set the height of every matched element.
Reduce the set of matched elements to those that have a descendant that matches the selector or DOM element. Get the value of a computed style property for the first element in the set of matched elements or set one or more CSS properties for every matched element. Get the children of each element in the set of matched elements, optionally filtered by a selector. Get the value of an attribute for the first element in the set of matched elements or set one or more attributes for every matched element. Create a new jQuery object with elements added to the set of matched elements. In both cases, content scripts can communicate with scripts loaded by the page using window.postMessage and window.addEventListener.
Thank you for a great extension, and thanks for making it easy to add new content types (I needed "application/vnd.api+json"). I've just build a json API for an important government dataset, and you've helped. You can send ajax requests from firefox extension using xmlHTTPRequest, like in any other web application. Event Type Description show.bs.collapse This event fires immediately when the show instance method is called. Shown.bs.collapse This event is fired when a collapse element has been made visible to the user .
Hide.bs.collapse This event is fired immediately when the hide method has been called. Hidden.bs.collapse This event is fired when a collapse element has been hidden from the user . Don't use data attributes from multiple plugins on the same element. For example, a button cannot both have a tooltip and toggle a modal. The WAVE extension, its interface elements, design elements, functionality, and underlying code are © WebAIM.
No information is transmitted from the WAVE extension, thus allowing secure and private accessibility reporting. By downloading the WAVE extension, you agree to the WAVE Terms of Use and Privacy Notice. Foreground request options sectionThe Background request rule may not be enough to keep session alive, if website idle timer is implemented in JavaScript in the website itself. The Background request rule keeps the session alive by auto-reloading the current page at the set auto-reload interval. The user need to set the Trigger URL such as the web application URL should starts with the Trigger URLelse the rule will be stopped.